新版的chevereto顶部导航条变成了一个黑条,为50%透明度,模糊,应该是为了突显菜单文字,避免被背景影响。部分用户觉得影响美观,想要去除,我也不太懂CSS,按F12研究了下,按一下操作应该能解决问题了。
修改前:

修改后:

因为我也不太懂CSS,不保证100%有效,按我的情况是,主要修改2个文件
- 透明化
编辑文件/app/themes/Peafowl/style.min.css
body.landing .top-bar::before{background-color:rgba(11,11,11,.5)
修改为:
body.landing .top-bar::before{background-color:rgba(11,11,11,.0) - 去除模糊效果
编辑文件/lib/Peafowl/peafowl.min.css
删除以下代码
body.landing .top-bar::before{backdrop-filter:blur(25px)}
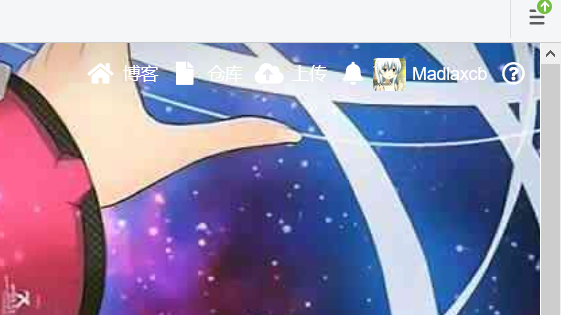
不过我觉的作者加这个改动是有他的考虑的,因为透明化去模糊后当文字和背景颜色相似时,导航条的按钮就看不清楚了,例如下图:

转载请注明出处,多谢。